学生们说,这封信的名字,并告诉是什么声音它使。
课程的耳部分是听到写/听觉活性。学生们拿出干擦板和橡皮的这一部分。
老师说:“我说了声,你说的声音,那么你就写吧。”所决定的声音是相同的字母在眼睛学生刚锯钻。
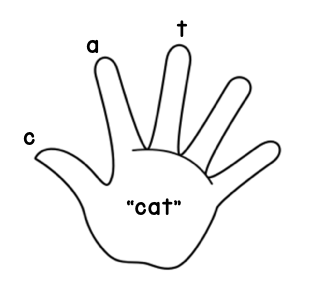
例如:“C ... ..A ......吨。猫。”
每种声音是手指拼写上的一个手指。
所有的声音都被分割后,学生握拳,因为他们拉他们的手穿过,然后说他们拼写单词,因为他们关闭自己的拳头。
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#c82506;-webkit-文本行程:#c82506}
p.p2 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
“走出去”的话是的话,学生们鼓励“继续前进,声音出来。”他们是被拼写音素地,可以用手指拼写的单词。学生们拿出干擦板和橡皮。
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#c82506;-webkit-文本行程:#c82506}
p.p2 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
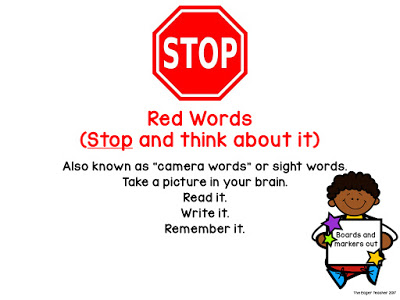
“停止”字样的话,学生们鼓励“停下来思考”这个词是什么。这些是常见字或高频词。鼓励学生采取的这些话与他们大脑中的图片,因为停止词并不总是能够试探。
学生们拿出干擦板和橡皮。
老师说:“这些话你不能总是试探,所以你必须停下来想想这个字是什么。你可以利用你的大脑中这些词的图片“。然后说,“我说的话,你说的话,那么你就写吧。”
学生们拿出干擦板和橡皮。
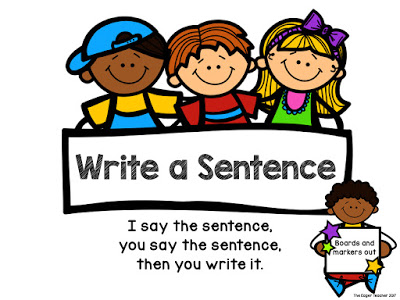
读句子:教师模型读句子大声并在需要时使用手指拼写。学生重复这句话。
写句子:
讨论的是句子中大写字母的重要组成部分,在开始的时候,词和标点符号之间的空格结尾。
老师说:“我说了一句,你说的那句话,那么你就写吧。”
每个星期,我给你在星期一的功课每周拼写包是将于周五公布。这是所有我们认为本周表现的教训一致。这份家庭作业不耗费时间和它准备的孩子们上周五拼写测验。不做作业的粉丝吗?没问题。这拼写包可完成每一天的中心,而不是!
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:23.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#c82506;-webkit-文本行程:#c82506}
p.p2 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#c82506;-webkit-文本行程:#c82506}
p.p2 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#c82506;-webkit-文本行程:#c82506}
p.p2 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
span.s2 {文字装饰:下划线;字体字距:无;字体变,连字:无共连写}
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#c82506;-webkit-文本行程:#c82506}
p.p2 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}
p.p1 {余量:0.0px 0.0px 0.0px 0.0px;字体:10.0px“天空的KG角”;颜色:#000000;-webkit-文本行程:#000000}
span.s1 {字体字距:无;字体变,连字:无共连写}